2011年02月28日
仮登録メールが届かない?
携帯電話の場合、
メール受信拒否をしている方は設定の解除、@ikora.tvのドメイン指定設定を行ってください。
設定方法は、各携帯電話会社及び機種によって違いますので
携帯電話の説明書等をご覧下さい。
PCからの場合はメールアドレスの入力間違いはありませんでしたでしょうか?
今一度ご確認ください。
迷惑メールに分類されていることも考えられます。
再発行は行っていませんので、どうしても見つからない場合は
IKORA(info@ikora.tv)までご連絡ください。
登録いただいたメールアドレスでお送りいただければ、
確認後、本登録の処理を行わさせていただきます。
メール受信拒否をしている方は設定の解除、@ikora.tvのドメイン指定設定を行ってください。
設定方法は、各携帯電話会社及び機種によって違いますので
携帯電話の説明書等をご覧下さい。
PCからの場合はメールアドレスの入力間違いはありませんでしたでしょうか?
今一度ご確認ください。
迷惑メールに分類されていることも考えられます。
再発行は行っていませんので、どうしても見つからない場合は
IKORA(info@ikora.tv)までご連絡ください。
登録いただいたメールアドレスでお送りいただければ、
確認後、本登録の処理を行わさせていただきます。
2011年02月15日
ブログ・記事を削除してしまった
ブログや記事を削除してしまうと、データごと削除しますので復元することはできません。
また、退会した場合はお持ちのブログが全て削除されてしまいます。こちらも復元することはできません。
削除や退会の際はご注意ください。
また、退会した場合はお持ちのブログが全て削除されてしまいます。こちらも復元することはできません。
削除や退会の際はご注意ください。
2011年02月15日
ランキングの仕様
サイトのランキングは、過去の一定期間の訪問数を集計しています。
突発的でなく 通常アクセスの多いブログ が上位になるような仕様になっております。
そのため、ブログのサイドバーに表示されているアクセスカウンターで、前日の
アクセス数が少ないブログが上位にランキングされる場合もあります。
ランキング集計期間内に、アクセスがない場合は集計対象外として
ランキング一覧に表示されません。
また、非公開ブログ・パスワード設定をしているブログも集計対象外になります。
突発的でなく 通常アクセスの多いブログ が上位になるような仕様になっております。
そのため、ブログのサイドバーに表示されているアクセスカウンターで、前日の
アクセス数が少ないブログが上位にランキングされる場合もあります。
ランキング集計期間内に、アクセスがない場合は集計対象外として
ランキング一覧に表示されません。
また、非公開ブログ・パスワード設定をしているブログも集計対象外になります。
2011年02月15日
画像容量の変更機能について
■画像容量の変更機能とは
一つのIDで複数ブログを作成出来る場合、その複数のブログ間で許可された使用容量の配分割り当てを行う事が出来ます。
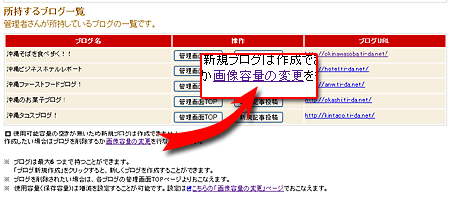
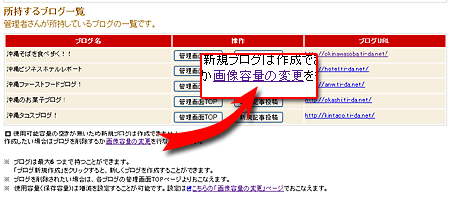
割り当てをするにはログイン後に表示される「所持するブログ一覧」の下段にある「画像容量」の変更をクリックします。
※管理画面上部にある「所持するブログ一覧」のテキストリンクからも「所持するブログ一覧」の画面へ行くことが出来ます。

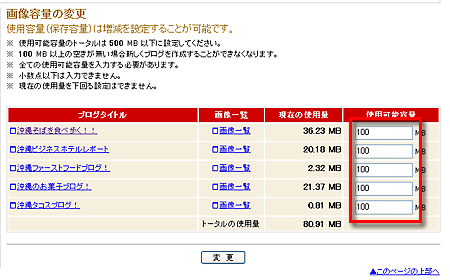
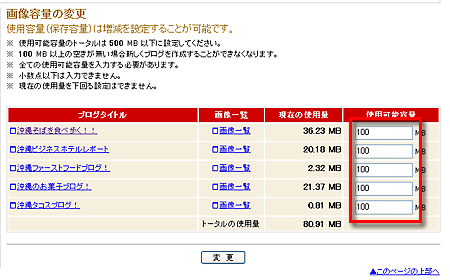
表示された画像容量変更画面の一覧にある各ブログの中の使用可能容量の入力欄へ全体の容量の合計を越えない数値を入力し「変更ボタン」を押し確定させます。

※許可された使用容量の合計超える数値を入力する事は出来ません。
一つのIDで複数ブログを作成出来る場合、その複数のブログ間で許可された使用容量の配分割り当てを行う事が出来ます。
割り当てをするにはログイン後に表示される「所持するブログ一覧」の下段にある「画像容量」の変更をクリックします。
※管理画面上部にある「所持するブログ一覧」のテキストリンクからも「所持するブログ一覧」の画面へ行くことが出来ます。

表示された画像容量変更画面の一覧にある各ブログの中の使用可能容量の入力欄へ全体の容量の合計を越えない数値を入力し「変更ボタン」を押し確定させます。

※許可された使用容量の合計超える数値を入力する事は出来ません。
2011年02月15日
PV、訪問ってなに?
* PV(ページビュー)とは、ブログ内のページが閲覧された数です。
* 訪問(ユニークユーザー)とは、同じ日付にブログに訪れた端末の数です、ブログに訪れた人数の目安となります。同じ端末から複数回訪問しても1と数えられます。
* 訪問(ユニークユーザー)とは、同じ日付にブログに訪れた端末の数です、ブログに訪れた人数の目安となります。同じ端末から複数回訪問しても1と数えられます。
2007年11月28日
ニックネームが文字化けしてしまう
■ニックネームが文字化けしてしまう
ログインした状態でブログへコメントを投稿すると、ニックネームが文字化けしている場合があります。
こちらは、ブラウザに保存されているキャッシュと Cookie が影響している可能性がありますので、
一度ログアウトを行なった上で、下記の手順でブラウザのキャッシュと Cookie の削除をお試しください。
各ブラウザでのキャッシュと Cookie の削除手順は以下となります。
 ブラウザのバージョンによって操作方法は変更になる可能性がございます。
ブラウザのバージョンによって操作方法は変更になる可能性がございます。
【 InternetExplore 6 】***********************************************
メニューバー > ツール > インターネットオプション > 全般 >
インターネット一時ファイル > Cookie の削除・ファイルの削除
【 InternetExplore 7 】***********************************************
メニューバー > インターネットオプション > 【閲覧の履歴】項目の「削除」ボタンをクリック >
【インターネット一時ファイル】と【 Cookie 】の各項目の「削除」ボタンをクリック
【 Firefox 2.0 】*****************************************************
メニューバー > ツール > プライバシー情報の消去 > 【キャッシュ】【 Cookie 】にチェック >「今すぐ消去」ボタンをクリック
【 Safari 3.0 】*******************************************************
■キャッシュの削除手順
メニューバーより「Safari」 > 「キャッシュを空にする」を選択
■Cookieの削除手順
メニューバーより「Safari」 > 環境設定 > セキュリティ > 「Cookieを表示」をクリック > 「すべてを取り除く」をクリック
**********************************************************************
上記の操作方法でキャッシュと Cookie の削除をした後、ブラウザの【更新】ボタンをクリックしてください。
その後、再度ログイン行なってください。
ログインした状態でブログへコメントを投稿すると、ニックネームが文字化けしている場合があります。
こちらは、ブラウザに保存されているキャッシュと Cookie が影響している可能性がありますので、
一度ログアウトを行なった上で、下記の手順でブラウザのキャッシュと Cookie の削除をお試しください。
各ブラウザでのキャッシュと Cookie の削除手順は以下となります。
 ブラウザのバージョンによって操作方法は変更になる可能性がございます。
ブラウザのバージョンによって操作方法は変更になる可能性がございます。【 InternetExplore 6 】***********************************************
メニューバー > ツール > インターネットオプション > 全般 >
インターネット一時ファイル > Cookie の削除・ファイルの削除
【 InternetExplore 7 】***********************************************
メニューバー > インターネットオプション > 【閲覧の履歴】項目の「削除」ボタンをクリック >
【インターネット一時ファイル】と【 Cookie 】の各項目の「削除」ボタンをクリック
【 Firefox 2.0 】*****************************************************
メニューバー > ツール > プライバシー情報の消去 > 【キャッシュ】【 Cookie 】にチェック >「今すぐ消去」ボタンをクリック
【 Safari 3.0 】*******************************************************
■キャッシュの削除手順
メニューバーより「Safari」 > 「キャッシュを空にする」を選択
■Cookieの削除手順
メニューバーより「Safari」 > 環境設定 > セキュリティ > 「Cookieを表示」をクリック > 「すべてを取り除く」をクリック
**********************************************************************
上記の操作方法でキャッシュと Cookie の削除をした後、ブラウザの【更新】ボタンをクリックしてください。
その後、再度ログイン行なってください。
Posted by ikora.tv at
18:58
2007年11月28日
トップページの新規ブログ一覧に表示されない
■トップページの新規ブログ一覧に表示されない
ブログを非公開モードにすると、トップページの新規ブログ一覧には掲載されなくなります。
新規ブログ一覧に掲載するには、 ブログを公開モードにしていただき、再度記事を投稿してください。
また、新規ブログ一覧にはブログを開設した日付での掲載となります。
ブログを開設された日付が古い場合は、トップページには掲載されず 『新規ブログをもっと見る!』 にて
掲載をご確認いただける場合がございます。
ブログを非公開モードにすると、トップページの新規ブログ一覧には掲載されなくなります。
新規ブログ一覧に掲載するには、 ブログを公開モードにしていただき、再度記事を投稿してください。
また、新規ブログ一覧にはブログを開設した日付での掲載となります。
ブログを開設された日付が古い場合は、トップページには掲載されず 『新規ブログをもっと見る!』 にて
掲載をご確認いただける場合がございます。
2007年11月28日
ランキングについて
■ランキングについて
過去 3 日分 の ユニークユーザー数 (訪問数) の 平均 となります。
突発的でなく 平均してアクセスの多いブログ が上位になるような仕様になっております。
過去 3 日分 の ユニークユーザー数 (訪問数) の 平均 となります。
突発的でなく 平均してアクセスの多いブログ が上位になるような仕様になっております。
2007年11月28日
トップページの新着記事一覧に表示されない
■トップページの新着記事一覧に表示されない
記事投稿の際、以下の動作をされますと、トップページの 新着記事一覧 に表示されない状態となります。
記事を投稿したのにトップページに掲載されない場合は、以下をご確認ください。
・投稿時に「公開」にした記事を「下書」にしてまた「公開」に設定する。
・投稿後にブログを「非公開」にして再度「公開」にする。または「非公開」で
投稿し、その後「公開」とする。
・「新着に載せない」設定だったものを投稿後に「載せる」に設定する。
・投稿後に日時を未来に変更して再投稿する。
上のような動作をしますと、投稿した記事がトップページの 新着記事一覧 への掲載から外れる仕様となっております。
※運営者様の設定により、投稿記事の複数掲載が可能な設定となっている場合は、その限りではありません。
記事投稿の際、以下の動作をされますと、トップページの 新着記事一覧 に表示されない状態となります。
記事を投稿したのにトップページに掲載されない場合は、以下をご確認ください。
・投稿時に「公開」にした記事を「下書」にしてまた「公開」に設定する。
・投稿後にブログを「非公開」にして再度「公開」にする。または「非公開」で
投稿し、その後「公開」とする。
・「新着に載せない」設定だったものを投稿後に「載せる」に設定する。
・投稿後に日時を未来に変更して再投稿する。
上のような動作をしますと、投稿した記事がトップページの 新着記事一覧 への掲載から外れる仕様となっております。
※運営者様の設定により、投稿記事の複数掲載が可能な設定となっている場合は、その限りではありません。
2007年11月28日
現在地周辺の情報を見る機能
■現在地周辺の情報を見る機能

au の携帯端末でポータルのトップページを表示させた際、
現在地周辺の情報を見る(GPS)
と表示されます。
こちらの文字をクリックしますと、au の GPS 機能にて現在位置を測定し、
測定された現在地付近にマップトラックバックを送った記事を閲覧することができます。

au の携帯端末でポータルのトップページを表示させた際、
現在地周辺の情報を見る(GPS)
と表示されます。
こちらの文字をクリックしますと、au の GPS 機能にて現在位置を測定し、
測定された現在地付近にマップトラックバックを送った記事を閲覧することができます。
Posted by ikora.tv at
16:43
2007年10月24日
マイマップ初期表示位置の指定について
◆マイマップとは・・・・・
マイマップとは、自分のブログから送信したマップトラックバックのみを表示させるマップページです。
マイマップのURL は管理画面の「管理画面TOP」ページの下部にございます。

【マイマップのURL 】
http://xxxxx.xxxxx.xx/map.html のようなURLが表示されます。
こちらのURLにて、マイマップをご確認ください。
◆マイマップ初期表示位置の設定方法について
ブログ管理画面 > ブログ環境設定にて、マイマップ初期表示位置を指定することができます。
指定までの手順をご案内いたしますと、
・ポータルのマップ機能を使って、地図の座標を取得する
・取得した座標を、ブログ環境設定の【マイマップ初期表示位置】にセットする
このような流れになります。
具体的なマイマップ初期表示位置の設定方法は以下のようになります。
1)ポータルのマップ機能を使って、マイマップの初期表示にしたい地図を表示させます。

2)URLよりx座標、y座標、z倍率をコピーしておきます。

3)コピーした座標を、【マイマップ初期表示位置】欄に入力します。

※座標を入力する際は、x座標、y座標の位置にご注意ください。
設定方法は以上となります。
その後マイマップを表示させて、地図が正しく表示されていることをご確認ください。
マイマップとは、自分のブログから送信したマップトラックバックのみを表示させるマップページです。
マイマップのURL は管理画面の「管理画面TOP」ページの下部にございます。

【マイマップのURL 】
http://xxxxx.xxxxx.xx/map.html のようなURLが表示されます。
こちらのURLにて、マイマップをご確認ください。
◆マイマップ初期表示位置の設定方法について
ブログ管理画面 > ブログ環境設定にて、マイマップ初期表示位置を指定することができます。
指定までの手順をご案内いたしますと、
・ポータルのマップ機能を使って、地図の座標を取得する
・取得した座標を、ブログ環境設定の【マイマップ初期表示位置】にセットする
このような流れになります。
具体的なマイマップ初期表示位置の設定方法は以下のようになります。
1)ポータルのマップ機能を使って、マイマップの初期表示にしたい地図を表示させます。

2)URLよりx座標、y座標、z倍率をコピーしておきます。

3)コピーした座標を、【マイマップ初期表示位置】欄に入力します。

※座標を入力する際は、x座標、y座標の位置にご注意ください。
設定方法は以上となります。
その後マイマップを表示させて、地図が正しく表示されていることをご確認ください。
2007年10月22日
推奨環境
■推奨環境
■推奨 OS : Windows98/Me/2000/XP
■推奨ブラウザ : Internet Explorer 5.5 以上
Firefox 1.5 以上
Netscape 7.02 以上
※Mac OS での動作・表示は保証しておりませんので、予めご了承下さい。
※Mac OS の場合は以下のブラウザを推奨します。
■ OS : Mac
■推奨ブラウザ : Firefox 1.0.6 以上
Safari 2.0.2 以上
※ ブラウザが Internet Explorer の場合には、正常に動作しないことがございます。
■推奨 OS : Windows98/Me/2000/XP
■推奨ブラウザ : Internet Explorer 5.5 以上
Firefox 1.5 以上
Netscape 7.02 以上
※Mac OS での動作・表示は保証しておりませんので、予めご了承下さい。
※Mac OS の場合は以下のブラウザを推奨します。
■ OS : Mac
■推奨ブラウザ : Firefox 1.0.6 以上
Safari 2.0.2 以上
※ ブラウザが Internet Explorer の場合には、正常に動作しないことがございます。
2007年10月11日
オリジナル★テンプレート機能について
■オリジナル★テンプレート機能とは?
簡単テンプレート機能とは、ブログのオリジナルテンプレートを簡単に作成できる機能です。
html や css などの知識がなくてもオリジナルのテンプレートを作成することが出来ます。
■オリジナル★テンプレート機能の使い方
ブログの設定の「テンプレート」ページでオリジナル★テンプレート機能を使って
オリジナルのテンプレートを作成することができます。

「テンプレート」ページを開くとテンプレートの一覧が表示されます。
ここで「オリジナル★テンプレートの作成」、もしくは「オリジナル★テンプレートの作成(再設定)」を
クリックするとオリジナルテンプレートの作成ページが表示されます。
以下、テンプレートの設定になります。
■基本設定 : テンプレートの基本設定です。

テンプレート名 : テンプレートの名前です。
テンプレートのタイプ : 以下からテンプレートのタイプを選択します。

・オリジナルテンプレート2カラム(サイドバー右)
⇒ ブログの右側にサイドバーがあるテンプレートです。

・オリジナルテンプレート2カラム(サイドバー左)
⇒ ブログの左側にサイドバーがあるテンプレートです。

・オリジナルテンプレート3カラム(サイドバー左右)
⇒ ブログの左右両方にサイドバーがあるテンプレートです。
■ブログ全体の設定 : 基本の文字色・背景色を設定します。

文字色 : ブログ全体で表示される文字の色を選択します。
背景色 : ブログ全体の背景の色を選択します。
■テーマカラーの設定 : ブログタイトル、サイドタイトル、フッターのテーマカラーを設定します。

文字色 : ブログタイトル、サイドタイトル、フッターの文字色を選択します。
背景色 : ブログタイトル、サイドタイトル、フッターの背景色を選択します。
下画像の赤枠の位置になります。

■ヘッダーの設定 : ヘッダー(ブログ上部)の背景に画像を設定します。

ヘッダー画像 : 「参照」ボタンを押し、背景に設定する画像を選択した後、「アップロード」ボタンを
押すと画像がアップロードされ「ファイル:sample.gif をアップロードしました。」と
表示され、このブログの画像としてアップロードされます。
アップロードした画像はサイドバーの「画像一覧 」から確認できます。
同じファイル名の画像が「画像一覧 」に登録されている場合はアップロードができませんので、
ファイル名を変えてアップロードするか、既にアップロードされた画像を画像一覧で確認して
削除してからアップロードしてください。
アップロードできるファイルサイズは1MB、アップロード可能ファイル形式は「 gif | png | jpg | jpeg 」です。
下画像の赤枠の位置になります。

■ブログタイトルの設定 : ブログタイトルの文字揃えを設定します。
■ブログ説明文の設定 : ブログ説明文の文字揃えを設定します。

■ブログタイトルの設定
文字の位置:「左揃え」「中央揃え」「右揃え」から選択します。
■ブログ説明文の設定
文字の位置:「左揃え」「中央揃え」「右揃え」から選択します。
文字色:ブログ説明文の文字色を選択します。
下画像の赤枠の位置になります。

簡単テンプレート機能とは、ブログのオリジナルテンプレートを簡単に作成できる機能です。
html や css などの知識がなくてもオリジナルのテンプレートを作成することが出来ます。
■オリジナル★テンプレート機能の使い方
ブログの設定の「テンプレート」ページでオリジナル★テンプレート機能を使って
オリジナルのテンプレートを作成することができます。

「テンプレート」ページを開くとテンプレートの一覧が表示されます。
ここで「オリジナル★テンプレートの作成」、もしくは「オリジナル★テンプレートの作成(再設定)」を
クリックするとオリジナルテンプレートの作成ページが表示されます。
以下、テンプレートの設定になります。
■基本設定 : テンプレートの基本設定です。

テンプレート名 : テンプレートの名前です。
テンプレートのタイプ : 以下からテンプレートのタイプを選択します。

・オリジナルテンプレート2カラム(サイドバー右)
⇒ ブログの右側にサイドバーがあるテンプレートです。

・オリジナルテンプレート2カラム(サイドバー左)
⇒ ブログの左側にサイドバーがあるテンプレートです。

・オリジナルテンプレート3カラム(サイドバー左右)
⇒ ブログの左右両方にサイドバーがあるテンプレートです。
■ブログ全体の設定 : 基本の文字色・背景色を設定します。

文字色 : ブログ全体で表示される文字の色を選択します。
背景色 : ブログ全体の背景の色を選択します。
■テーマカラーの設定 : ブログタイトル、サイドタイトル、フッターのテーマカラーを設定します。

文字色 : ブログタイトル、サイドタイトル、フッターの文字色を選択します。
背景色 : ブログタイトル、サイドタイトル、フッターの背景色を選択します。
下画像の赤枠の位置になります。

■ヘッダーの設定 : ヘッダー(ブログ上部)の背景に画像を設定します。

ヘッダー画像 : 「参照」ボタンを押し、背景に設定する画像を選択した後、「アップロード」ボタンを
押すと画像がアップロードされ「ファイル:sample.gif をアップロードしました。」と
表示され、このブログの画像としてアップロードされます。
アップロードした画像はサイドバーの「画像一覧 」から確認できます。
同じファイル名の画像が「画像一覧 」に登録されている場合はアップロードができませんので、
ファイル名を変えてアップロードするか、既にアップロードされた画像を画像一覧で確認して
削除してからアップロードしてください。
アップロードできるファイルサイズは1MB、アップロード可能ファイル形式は「 gif | png | jpg | jpeg 」です。
下画像の赤枠の位置になります。

■ブログタイトルの設定 : ブログタイトルの文字揃えを設定します。
■ブログ説明文の設定 : ブログ説明文の文字揃えを設定します。

■ブログタイトルの設定
文字の位置:「左揃え」「中央揃え」「右揃え」から選択します。
■ブログ説明文の設定
文字の位置:「左揃え」「中央揃え」「右揃え」から選択します。
文字色:ブログ説明文の文字色を選択します。
下画像の赤枠の位置になります。

Posted by ikora.tv at
20:05
2007年10月10日
簡単ログインについて

■簡単ログインとは
簡単ログイン機能設定をすると、次回からID、パスワードを入力することなく
モバイル版の管理画面にログインすることが出来ます。
ログインページに表示される「簡単ログイン」ボタンをクリックすると
各携帯電話の固有の識別番号を送信し、識別が行なわれログインできます。
他の携帯電話からログインされる心配はありません。
こちらの機能を使用するには設定が必要となります。
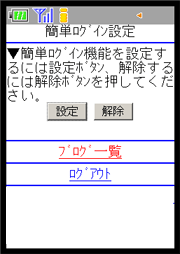
 ■簡単ログインの設定
■簡単ログインの設定ログイン後の「ブログ一覧」下に「簡単ログイン設定」リンクが表示されます。
クリックすると右の簡単ログイン設定ページが表示されます。
「設定」ボタンをクリックすると簡単ログインの設定を行なえます。
これで簡単ログインの設定は完了です。
以後、ブックマークなどしたログインページで「簡単ログイン」ボタンをクリックすると
ID、パスワードの入力なしに自動的にログインができます。
2007年10月05日
ドメイン指定受信設定を行っている場合
■ドメイン指定受信設定を行っている場合
携帯電話のメール受信設定にて「ドメイン指定受信設定」を行っている場合、
ドメインの設定方法は以下のようになります。
● 新規会員登録した際の確認メール
● 会員ID、パスワードを忘れた際に利用する「アカウント情報のお知らせ」から送信されたメール
● 読者登録したブログからの新着記事投稿通知
● ブログにコメントが投稿された際に送信される通知メール
● トラックバックか投稿された際に送信される通知メール
上記の場合はサイトドメインがメールの送信元となります。
例)
http://www.hogehoge.jp/ がサイトドメインだった場合、
hogehoge.jpからのメールを受信できるように設定してください。
● メール投稿した際の投稿完了通知メール
こちらは、投稿先メールアドレスと同一の送信元になりますので、
投稿先メールアドレスから送信されるメールアドレスを設定して下さい。
携帯電話のメール受信設定にて「ドメイン指定受信設定」を行っている場合、
ドメインの設定方法は以下のようになります。
● 新規会員登録した際の確認メール
● 会員ID、パスワードを忘れた際に利用する「アカウント情報のお知らせ」から送信されたメール
● 読者登録したブログからの新着記事投稿通知
● ブログにコメントが投稿された際に送信される通知メール
● トラックバックか投稿された際に送信される通知メール
上記の場合はサイトドメインがメールの送信元となります。
例)
http://www.hogehoge.jp/ がサイトドメインだった場合、
hogehoge.jpからのメールを受信できるように設定してください。
● メール投稿した際の投稿完了通知メール
こちらは、投稿先メールアドレスと同一の送信元になりますので、
投稿先メールアドレスから送信されるメールアドレスを設定して下さい。
2007年10月04日
携帯電話からのアクセスについて
■携帯電話からのアクセスについて
携帯電話からブログを閲覧した際は、【アクセスデータチェック】項目の
【訪問】数(ユニークユーザー数)に含まれるようにはなっておりません。
こちらは、パソコンで閲覧をした場合のみカウントされます。
※ページビューにつきましては、携帯電話から閲覧した場合でも反映されます。
また、同様に携帯電話でブログを閲覧した場合は、携帯電話にて ログインを行っていても、
アクセス解析項目の『足あと』一覧に、足あとは反映されません。
足あとがつく条件については、こちらをご覧下さい。
 【アクセスデータチェック】についてはこちらから
【アクセスデータチェック】についてはこちらから
 『足あと』一覧についてはこちらから
『足あと』一覧についてはこちらから
携帯電話からブログを閲覧した際は、【アクセスデータチェック】項目の
【訪問】数(ユニークユーザー数)に含まれるようにはなっておりません。
こちらは、パソコンで閲覧をした場合のみカウントされます。
※ページビューにつきましては、携帯電話から閲覧した場合でも反映されます。
また、同様に携帯電話でブログを閲覧した場合は、携帯電話にて ログインを行っていても、
アクセス解析項目の『足あと』一覧に、足あとは反映されません。
足あとがつく条件については、こちらをご覧下さい。
 【アクセスデータチェック】についてはこちらから
【アクセスデータチェック】についてはこちらから 『足あと』一覧についてはこちらから
『足あと』一覧についてはこちらから2007年10月04日
検索結果の見方
 検索結果の見方
検索結果の見方検索すると以下のように結果が表示されます。
検索方法はこちらをご覧下さい。⇒ 検索の使い方

検索された個々の記事が一覧で表示されます。
個々の結果の見方はこのように表示されます。
 表示項目について
表示項目について
A : 検索された記事のタイトルです。クリックすると該当記事が表示されます。
B : 検索された記事のブログタイトルです。クリックするとブログトップページが表示されます。
C : 検索された記事が投稿された日時です。
D : 検索された記事の内容です。
E : 検索された記事の URL です。
※
 このマークをクリックすると別ウィンドウで表示されます。
このマークをクリックすると別ウィンドウで表示されます。■検索結果の関連情報
 注目のキーワード
注目のキーワード
前日に検索されたキーワードが表示されます。
「注目のキーワード一覧 »」をクリックすると一覧ページが表示されます。
注目のキーワード一覧ページは下のようになります。
クリックするとキーワード検索結果の一覧が表示されます。

 RSS のリンクです。
RSS のリンクです。 選択して右クリックしてプロパティを選択すると、URLが表示されます。
選択して右クリックしてプロパティを選択すると、URLが表示されます。これをRSSリーダーなどに登録すると、そのキーワードを含んだ記事の
新着情報を読み込み表示させることができます。
2007年10月04日
検索の使い方
 検索の使い方
検索の使い方検索文字の入力、検索条件の指定についてご説明いたします。
■検索文字の入力
検索するには検索窓に検索したいキーワードを入力します。
「検索」ボタンをクリックすると、入力したキーワードを含むサイト内の記事が一覧表示されます。
 通常の検索
通常の検索
単語を入力して検索します。
入力した単語を含む記事が検索されます。
記事のURLに含まれるブログ ID (例えば"http://help.clog.jp"の"help")も検索対象になります。
 AND検索
AND検索
検索する単語と単語をスペースで区切ると、入力した単語を全て含む記事が検索されます。
例えば「検索」「機能」「簡単」をそれぞれスペースで区切って検索すると、
「検索・機能・簡単」の全ての単語を含む記事が検索されます。
 フレーズ検索
フレーズ検索
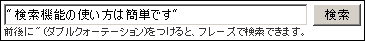
検索する文の前後に " (ダブルクォーテーション)をつけると、フレーズで検索できます。
例えば 「"検索機能の使い方は簡単です" 」で検索すると、単語ではなく、
この文全てに該当する記事が検索されます。
 OR検索
OR検索

検索する単語と単語をパイプ「|」で区切ると、入力した単語のいずれかを含む記事が検索されます。
例えば「検索」「機能」「簡単」をそれぞれパイプ「|」で区切って検索すると、
「検索」「機能」「簡単」のいずれかの単語を含む記事が検索されます。
windows の場合「Shift」と右のキーボード図の赤いキーを一緒に打つと、パイプ「|」が入力されます。
 キーワード除外検索
キーワード除外検索
検索する単語の前にハイフン「-」 を入力すると、その単語を含まない記事が検索されます。
例えば「検索」「-簡単」を検索すると、「検索」を含む記事の中で、
「簡単」を含まない記事が検索されます。
■検索条件の指定
検索条件は以下のようにプルダウンで指定できます。
 検索結果表示順:検索結果の一覧で表示する順番を指定します。
検索結果表示順:検索結果の一覧で表示する順番を指定します。 新着順と適合順が選択できます。
新着順と適合順が選択できます。新着順:検索された記事が投稿時間が新しい順に表示されます。
適合順:入力したキーワードと関連の深い記事を総合的に判断して、表示することができます。
 画像の有無:記事の中に画像があるかないかを検索条件にします。
画像の有無:記事の中に画像があるかないかを検索条件にします。 画像の有無で検索対象を指定します。
画像の有無で検索対象を指定します。---:画像がある記事・画像がない記事の両方を検索対象にします。
画像あり:画像がある記事のみを検索対象にします。
画像なし:画像がない記事のみを検索対象にします。
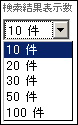
 検索結果表示数:検索結果の一覧で表示する件数を指定します。
検索結果表示数:検索結果の一覧で表示する件数を指定します。 検索結果を何件表示するかを指定します。
検索結果を何件表示するかを指定します。10件、20件、30件、50件、100件の五種類の表示数が選べます。
検索結果についてはこちらをご覧下さい。⇒検索結果の見方
2007年08月23日
カレンダートラックバックのRSSについて
カレンダートラックバックのRSSについて
カレンダートラックバックされたイベントの記事を表示させる「RSS」を取得することができます。
所得できる「RSS」は、今日のRSSと最新のRSSです。

「RSS」を取得するにはカレンダートラックバックページの右上に表示されている
今日のRSS 最新のRSS
という項目のリンクをマウスの右クリックしてプロパティを開きます。

プロパティに記載されている URL が RSS の URL です。

こちらをお使いのRSSリーダー等に登録する事により、カレンダートラックバックされたイベントの記事を表示させる事が可能になります。
カレンダートラックバックされたイベントの記事を表示させる「RSS」を取得することができます。
所得できる「RSS」は、今日のRSSと最新のRSSです。

「RSS」を取得するにはカレンダートラックバックページの右上に表示されている
今日のRSS 最新のRSS
という項目のリンクをマウスの右クリックしてプロパティを開きます。

プロパティに記載されている URL が RSS の URL です。

こちらをお使いのRSSリーダー等に登録する事により、カレンダートラックバックされたイベントの記事を表示させる事が可能になります。
2007年08月10日
スタイルシートのセレクタについて
スタイルシートのセレクタについて
下記の表のスタイルシートのセレクタを利用することが出来ます。

下記の表のスタイルシートのセレクタを利用することが出来ます。

Posted by ikora.tv at
16:13
│管理画面で出来ること






